02 октября 2009
Создание всплывающей формы входа
Привет!
Ничего сверх красиво тут сделано не будет, просто будет показано элегантное решение по использованию системы шаблонизации Joomla и штатного (в смысле из коробки Joomla) расширения под mootools SqueezeBox для создания модальных окон. Т.ё. это больше урок, чем готовое решение. Если нужно что-то красивое, то лучше сходить на JED и поискать там.
Приступим!
1) Скопируем шаблон модуля:
/modules/mod_login/tmpl/default.php
в /templates/название_шаблона/html/mod_login/default.php
2) Скопируем шаблон компонента:
/components/com_user/views/login/tmpl/default_login.php
в /templates/название_шаблона/html/com_user/login/default_login.php
3) Откроем /templates/название_шаблона/html/mod_login/default.php и заменим весь код на:
После этого в модуле логина будет отображаться 2 ссылки: «Войти» и «Регистрация».

4) Откроем /templates/название_шаблона/html/com_user/login/default_login.php и заменим следующих блог кода:
на:
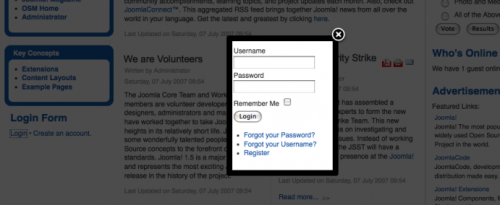
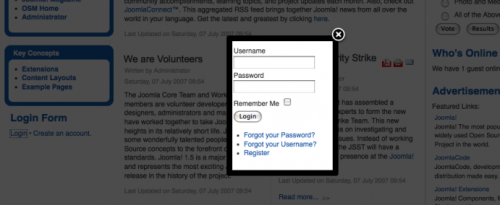
После этого в модальном окне не будет отображаться заголовок компонента, картинка при входе и описание.
В итоге получим:

Вот и всё! Да красоты нет, но и вреда тоже бо файлы самой Joomla мы не трогали. Это просто урок.
Ничего сверх красиво тут сделано не будет, просто будет показано элегантное решение по использованию системы шаблонизации Joomla и штатного (в смысле из коробки Joomla) расширения под mootools SqueezeBox для создания модальных окон. Т.ё. это больше урок, чем готовое решение. Если нужно что-то красивое, то лучше сходить на JED и поискать там.
Приступим!
1) Скопируем шаблон модуля:
/modules/mod_login/tmpl/default.php
в /templates/название_шаблона/html/mod_login/default.php
2) Скопируем шаблон компонента:
/components/com_user/views/login/tmpl/default_login.php
в /templates/название_шаблона/html/com_user/login/default_login.php
3) Откроем /templates/название_шаблона/html/mod_login/default.php и заменим весь код на:
<?php // no direct access
defined('_JEXEC') or die('Restricted access'); ?>
<?php if ($type == 'logout') : ?>
<form action="index.php" method="post" name="login" id="form-login">
<?php if ($params->get('greeting')) : ?>
<div>
<?php if ($params->get('name')) : {
echo JText::sprintf( 'HINAME', $user->get('name') );
} else : {
echo JText::sprintf( 'HINAME', $user->get('username') );
} endif; ?>
</div>
<?php endif; ?>
<div align="center">
<input type="submit" name="Submit" class="button" value="<?php echo JText::_( 'BUTTON_LOGOUT'); ?>" />
</div>
<input type="hidden" name="option" value="com_user" />
<input type="hidden" name="task" value="logout" />
<input type="hidden" name="return" value="<?php echo $return; ?>" />
</form>
<?php else :
JHTML::_('behavior.modal', 'a.login');
?>
<script type="text/javascript">
window.addEvent('domready', function() {
// Decorate the login windows to use a modal.
$ES('a.login').each(function(a){
a.setProperty('rel', '{size: {x: 175, y: 225}, ajaxOptions: {method: "get"}}');
if (a.getProperty('href').contains('?')) {
a.setProperty('href', a.getProperty('href')+'&tmpl=component');
} else {
a.setProperty('href', a.getProperty('href')+'?tmpl=component');
}
});
});
</script>
<p>
<a href="<?php echo JRoute::_('index.php?option=com_user&view=login'); ?>" class="login" title="<?php echo JText::_('LOGIN') ?>">
<?php echo JText::_('LOGIN') ?></a>
•
<a href="<?php echo JRoute::_( 'index.php?option=com_user&task=register' ); ?>">
<?php echo JText::_('REGISTER'); ?></a>.
</p>
<?php endif; ?>После этого в модуле логина будет отображаться 2 ссылки: «Войти» и «Регистрация».

4) Откроем /templates/название_шаблона/html/com_user/login/default_login.php и заменим следующих блог кода:
<table width="100%" border="0" align="center" cellpadding="4" cellspacing="0" class="contentpane<?php echo $this->escape($this->params->get('pageclass_sfx')); ?>">
<tr>
<td colspan="2">
<?php if ( $this->params->get( 'show_login_title' ) ) : ?>
<div class="componentheading<?php echo $this->escape($this->params->get('pageclass_sfx')); ?>">
<?php echo $this->params->get( 'header_login' ); ?>
</div>
<?php endif; ?>
<div>
<?php echo $this->image; ?>
<?php if ( $this->params->get( 'description_login' ) ) : ?>
<?php echo $this->params->get( 'description_login_text' ); ?>
<br /><br />
<?php endif; ?>
</div>
</td>
</tr>
</table>на:
<?php if (JRequest::getVar('tmpl') != 'component') :?>
<table width="100%" border="0" align="center" cellpadding="4" cellspacing="0" class="contentpane<?php echo $this->escape($this->params->get('pageclass_sfx')); ?>">
<tr>
<td colspan="2">
<?php if ( $this->params->get( 'show_login_title' ) ) : ?>
<div class="componentheading<?php echo $this->escape($this->params->get('pageclass_sfx')); ?>">
<?php echo $this->params->get( 'header_login' ); ?>
</div>
<?php endif; ?>
<div>
<?php echo $this->image; ?>
<?php if ( $this->params->get( 'description_login' ) ) : ?>
<?php echo $this->params->get( 'description_login_text' ); ?>
<br /><br />
<?php endif; ?>
</div>
</td>
</tr>
</table>
<?php endif; ?>После этого в модальном окне не будет отображаться заголовок компонента, картинка при входе и описание.
В итоге получим:

Вот и всё! Да красоты нет, но и вреда тоже бо файлы самой Joomla мы не трогали. Это просто урок.
- gloomkolomna
- 02 октября 2009, 22:01
- 0
Хороший урок.
Взял на заметку. Надо бы еще для 1.0 & Joostina сделать. Подумаю на досуге (если нет готовых решений)
Взял на заметку. Надо бы еще для 1.0 & Joostina сделать. Подумаю на досуге (если нет готовых решений)
- pedrosoft
- 02 октября 2009, 22:04
- 0
да решения есть, только в JED их уже нет. но на жумлафоруме точно есть, от того же Адептуса
- gloomkolomna
- 02 октября 2009, 22:05
- 0
Если не найду — будет интересней самому написать и разобраться
- uNickalny
- 09 февраля 2010, 16:34
- 0
Урок-то хороший только не много не доделанный! Надо что бы и регистрация проходила в этом окне. И еще где поправить размер этого окна?
- pedrosoft
- 09 февраля 2010, 18:37
- 0
С чего вы взяли что он не доделанный? Заголовок соответствует написанному.
a.setProperty('rel', '{size: {x: 175, y: 225}, ajaxOptions: {method: «get»}}');
a.setProperty('rel', '{size: {x: 175, y: 225}, ajaxOptions: {method: «get»}}');
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.
Комментарии:5