29 октября 2009
Делаем связанные меню в Joomla 1.5
Иногда бывает нужно сделать связанные меню (подсветка активных элементов связанного меню, вывод связанных пунктов меню в навигацию) при чем с возможностью разнести их по разным позициям модулей. К счастью в Joomla 1.5 это возможно без всяких хаков.

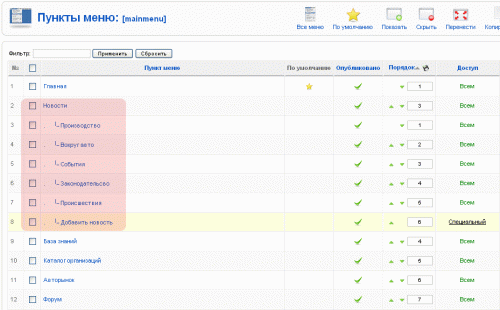
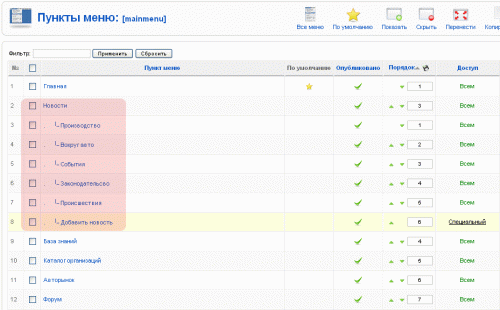
Для этого заходим в «Пункты меню» и создаем дочерние пункты меню, которые мы хотим вынести в другую позицию модуля:

Последний уровень равен 1 т.е. дочерние элементы меню в нем отображается не будут.
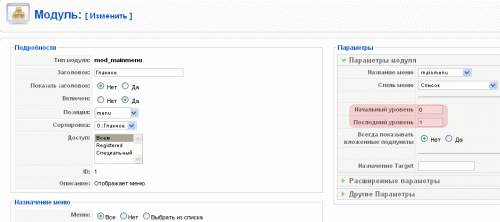
Создаем еще один модуль меню для Главного меню и тоже выставляем уровни отображения:

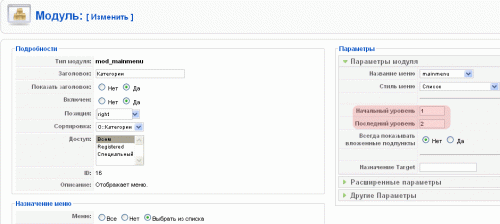
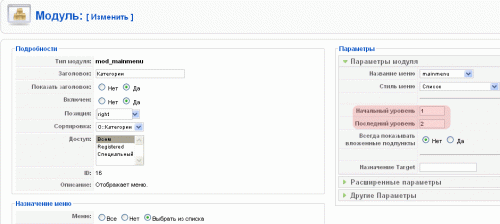
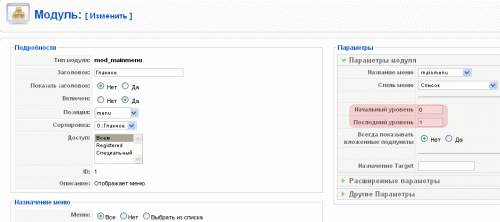
Теперь начинается самое интересное. Заходим в модуль Главного меню и выставляем там уровни отображения:

Начальный уровень равен 1 т.е. материнские элементы меню в нем отображаться не будут; последний уровень равен 2 т.к. вложенность у нас 2 уровня, поэтому нет смысла ставить больше.
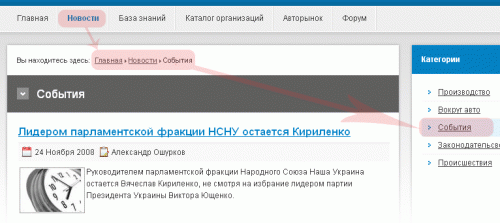
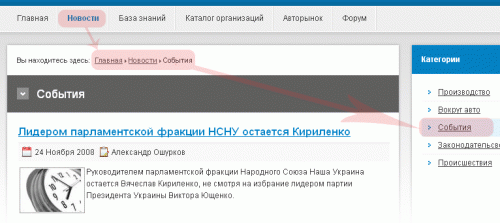
Также можно реализовать еще один тип меню т.н. SPLITMENU:

Процедура создания ничем не отличается от связанного меню, но дочерние элементы меню обычно имеются не на всех пунктах материнского меню и для того что бы в шаблоне не отображался лишний html-код, которые будет портить верстку нужно присваивать отображение модуля дочернего меню к определенным пунктам материнского меню, что не очень удобно. Для этих целей в Joomla! 1.5.7 появилась новая функция, которая позволяет проверить есть ли дочерние элементы или нет:

Для этого заходим в «Пункты меню» и создаем дочерние пункты меню, которые мы хотим вынести в другую позицию модуля:

Последний уровень равен 1 т.е. дочерние элементы меню в нем отображается не будут.
Создаем еще один модуль меню для Главного меню и тоже выставляем уровни отображения:

Теперь начинается самое интересное. Заходим в модуль Главного меню и выставляем там уровни отображения:

Начальный уровень равен 1 т.е. материнские элементы меню в нем отображаться не будут; последний уровень равен 2 т.к. вложенность у нас 2 уровня, поэтому нет смысла ставить больше.
Также можно реализовать еще один тип меню т.н. SPLITMENU:

Процедура создания ничем не отличается от связанного меню, но дочерние элементы меню обычно имеются не на всех пунктах материнского меню и для того что бы в шаблоне не отображался лишний html-код, которые будет портить верстку нужно присваивать отображение модуля дочернего меню к определенным пунктам материнского меню, что не очень удобно. Для этих целей в Joomla! 1.5.7 появилась новая функция, которая позволяет проверить есть ли дочерние элементы или нет:
<div>
<jdoc:include type="modules" name="mainmenu" style="raw" />
</div>
<?php if ($this->countMenuChildren()){ ?>
<div>
<jdoc:include type="modules" name="submenu" style="raw" />
</div>
<?php } ?>- tasha_sh
- 06 января 2010, 18:40
- 0
Спасибо огромное за пост, но вот такой вопрос: а если у главного меню нет своей модульной позиции? Этим, кстати, грешат многие бесплатные шабы у джумлы. Попробовала прописать для главного меню спец. позицию, не очень получилось. Может есть другой вариант связать пункты главного меню и модульного? Или хотя бы подскажите плз как аккуратно прописать главному меню свою позицию?
- tasha_sh
- 06 января 2010, 19:03
- 0
Но даже в том случае, когда я методом мата и самотыка прописала главному меню модульную позицию — все равно связать пункты не удалось. CSS у главного меню улетел к чертям собачьим, а пункты в модульном меню, которые мы вроде бы связываем с пунктом главного, ВОООБЩЕ ПРОПАЛИ. Связку делала строго по посту. Что не так? Помогите, просто крик души )))
- tasha_sh
- 06 января 2010, 21:41
- 0
Спасибо большое за содействие. Шаблон у меня Softlock (демка http:/www.joomla1.0.youjoomla.info/softlock), для джумлы 1.5. Скачала на http:/www.qoodo.ru/templates-youjoomla/yj-soft-lock.html
- tasha_sh
- 06 января 2010, 22:45
- 0
Решила проблему другим способом. Наклепала нужные мне материалы, в отдельный раздел/категорию. Затем собрала отдельное меню с этими материалами (пункты меню вывела как Articles » Категория / Блог), псевдонимы. Далее в главном меню для нужного мне пункта сделала подпункты, НЕ псевдонимы, и привязала их к соответствующим материалам (также как до этого в отдельном меню). В конце сделала модуль (тип — самые читаемые, благо не нашла какой тип модуля вывел бы мне список категорий нужного мне раздела), указала страницы на каких он будет показываться, проставила кол-во материалов исключив главную, и ID раздела. Все, заработало.
Осталось подправить стили.
Плохо то, что как я чувствую, не для всех случаев такой вариант подойдет, а значит вопрос остается открытым — почему пропадают пункты модульного меню, хотя порядок соблюден.
Осталось подправить стили.
Плохо то, что как я чувствую, не для всех случаев такой вариант подойдет, а значит вопрос остается открытым — почему пропадают пункты модульного меню, хотя порядок соблюден.
- pedrosoft
- 06 января 2010, 23:07
- 0
Просто в этом шаблоне (кстати как раз не в бесплатный, а в платных) используется свой скрипт для вывода в меню и наверное в нем не предусмотрена эта функция. Да можно в index.php там где выводиться меню убрать вызов этого скрипта и вставить позицию модуля, но и css придётся подправить.
- tasha_sh
- 06 января 2010, 23:41
- 0
Эта простая мысль до моей вконец отупевшей головы еще не доходила ))) Щас включу остатки мозгов и поищу этот чертов скрипт.
Спасибо большооооооооое.
Спасибо большооооооооое.
- tasha_sh
- 07 января 2010, 10:07
- 0
Извиняюсь, что снова лезу с глупыми вопросами. Помогите плиз! Сегодня утром решила проверить свою ночную мысль (принцип Ломоносова работает), и вместо создания нового меню для связки с главным вывела модулем само главное меню (в незанятую позицию left). Настроила в нем уровни как в посте (1 и 2), и указала нужные для отображения страницы. ВСЕ ЗАРАБОТАЛО!!! ПАСИБ ОГРОМНЫЙ. Уже 2 пункта главного меню имеют собственные подменю, как мне и надо было, и в бродкрамбе все отлично смотриться. но вот ЗАСАДА!
так как главное меню у меня не имеет собственной позиции, то там я не могу проставить порядок (0 и 1), попросту не добраться до него никак. Нет в этом шаблоне своей позиции для главного меню, как и во многих других.
Подскажете ПЛИЗ, как исправить этот недостаток. Может пост есть на эту тему. А то из-за моего самотыка слетели все стили, и я опасаюсь, как бы еще где что не вылезло.
Спасибкин!
так как главное меню у меня не имеет собственной позиции, то там я не могу проставить порядок (0 и 1), попросту не добраться до него никак. Нет в этом шаблоне своей позиции для главного меню, как и во многих других.
Подскажете ПЛИЗ, как исправить этот недостаток. Может пост есть на эту тему. А то из-за моего самотыка слетели все стили, и я опасаюсь, как бы еще где что не вылезло.
Спасибкин!
- pedrosoft
- 10 января 2010, 14:25
- 0
ну если вы в том месте, где у вас было шаблонное меню вставили позицию модуля и вывели своё меню то скорее всего хватит только того, чтобы в css изменить названия классов или стилей.
- AlexNLG
- 10 января 2010, 20:30
- 0
Огромный респект и уважуха!
Сидел три дня и думал как сделать красиво, а сделал за 5 минут. Это то что я так долго искал, все зароботало. Спасибо, вселенское!!!
Сидел три дня и думал как сделать красиво, а сделал за 5 минут. Это то что я так долго искал, все зароботало. Спасибо, вселенское!!!
- gloomkolomna
- 29 января 2010, 19:38
- 0
Что-то уже почти час прыгаю с бубном вокруг Joostina 1.2.0… хочу сделать связанное горизонтальное меню (такое же как в примере), но никак не получается… есть идеи?
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.
Комментарии:12